Laravel を利用した CRUD の SPA 作成 1 ~ Homestead による Laravel インストール編
秋も深まり肌寒くなったこの季節に作りたいものといえば SPA サイトではないでしょうか。ということで、今回は vue.js を使った SPA の作り方について説明します。
ちなみにバックエンドには Laravel を使用します。
作りたいもの
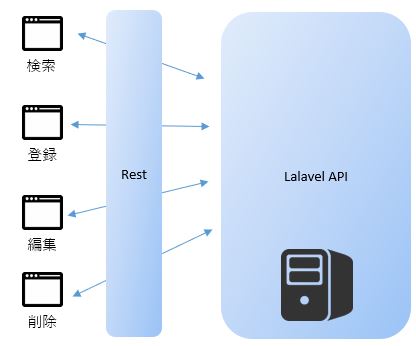
CRUD のサイトです。図にすれば以下のようなもの。

「世界中の情報を整理し、世界中の人々がアクセスして使えるようにすること」と同等かそれ以上の壮大なプロジェクトになりそうです。
ということで、Lalavel の開発環境を作成します。
Homestead で開発環境
まずは Homestead を使って開発環境を構築したいと思います。
ちなみにクライアントは Windows です。
Homestead を使用する事前準備として以下のソフトをインストールします。
- VirtualBox https://www.virtualbox.org/wiki/Downloads
- Vagrant https://www.vagrantup.com/
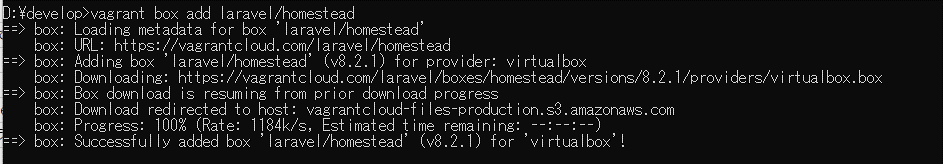
インストールが終わったらコマンドプロンプトを起動して以下のコマンドを実行します。
vagrant box add laravel/homestead
開発環境のフォルダを作成します。私は「D:\develop\spa」としました。その後、 git から Homestead をダウンロードします。
#[開発環境path] ※本記事では spa が開発環境とルートです
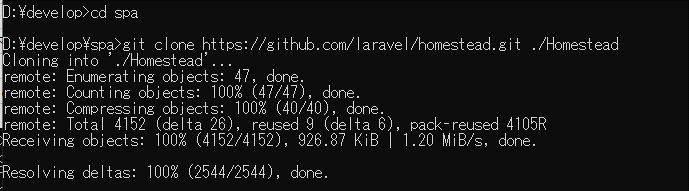
cd D:\develop\spa
#git から Homestead をクローンします。
git clone https://github.com/laravel/homestead.git ./Homestead
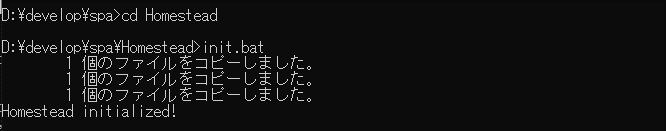
Homestead.yaml設定ファイルを生成するために初期化します
init.bat
生成された Homestead.yaml を以下のように編集します。
---
ip: "192.168.10.10"
memory: 2048
cpus: 1
provider: virtualbox
authorize: ~/.ssh/id_rsa.pub
keys:
- ~/.ssh/id_rsa
folders:
- map: D:\develop\spa\code
to: /home/vagrant/code
sites:
- map: homestead.test
to: /home/vagrant/code/spa/public
databases:
- homesteadfolders
これは、ゲストとホストを共有するフォルダを設定します。
今回の設定では以下のフォルダが共有フォルダとして設定されます。
ゲスト 「/home/vagrant/code」
ホスト 「D:\develop\spa\code」
sites
ドメインとドキュメントルートを対応付けます。
「homestead.test」でアクセスすると ゲストOSの「/home/vagrant/code/spa/public」 がトップのフォルダとなります。
「C:\Windows\System32\drivers\etc\hosts」ファイルの最後に以下を追加します。
192.168.10.10 homestead.testこれで準備が整いました。あとは vagrant up でゲストOSを起動します。
#Homestead があるフォルダに移動
cd D:\develop\spa\Homestead
vagrant upゲストOS が起動したらログインして Laravel をインストールします。
vagrant ssh
#ここからゲスト OS
cd code
#[プロジェクトトップ]/code/spa に Lalavel がインストールされる
composer create-project laravel/laravel --prefer-dist spaLaravel のインストールは完了しました。
後は、「 homestead.test」にアクセスしてサイトが表示されるか確認します。

これで開発環境は整いました。
次は DB 周りの設定を行います。

ディスカッション
コメント一覧
まだ、コメントがありません